اگر ساختار وب سایت شما مانند یک خانه است، آدرس وب سایت شما مانند آدرس آن خانه است. محل زندگی وب سایت شما به صورت آنلاین را مشخص می کند، مشابه اینکه آدرس منزل شما محل زندگی شما را در یک محله تعیین می کند و به بازدیدکنندگان شما کمک می کند تا سایت شما را به راحتی پیدا کنند. URL ها همچنین به گوگل کمک می کنند تا بفهمد صفحات وب سایت شما در مورد چیست.

چندین بخش URL وجود دارد و برای بهینه سازی تجربه کاربری (UX) و سئو سایت شما به طور محتاطانه ای مهم هستند. برای کمک به درک دقیق هر بخش از URL، اجازه دهید هر یک از آنها را با جزئیات بررسی کنیم.

یک URL از چه بخش هایی تشکیل شده است؟
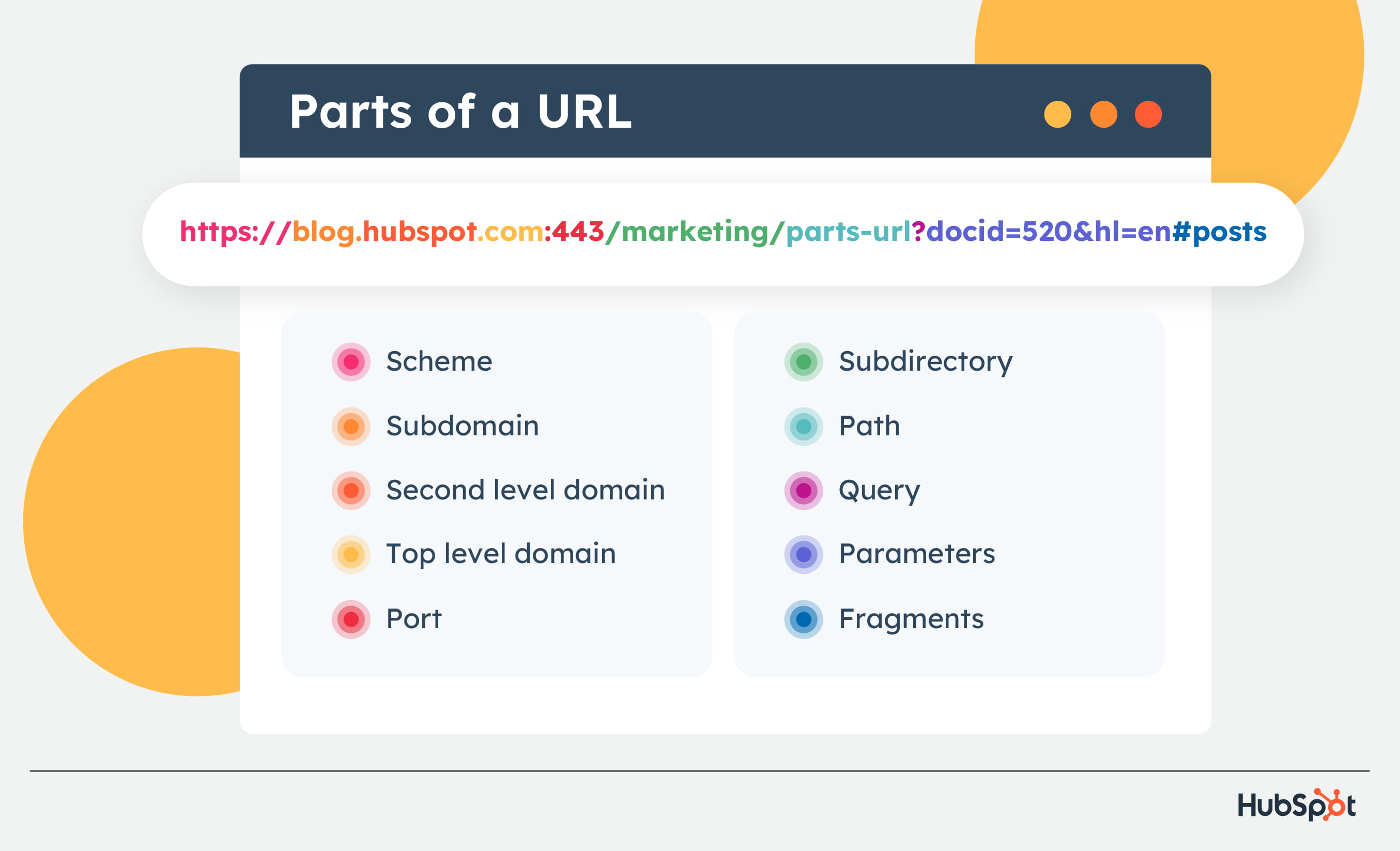
یک URL از ده بخش تشکیل شده است: طرح، زیر دامنه، دامنه سطح بالا، دامنه سطح دوم، فهرست فرعی، پارامتر، پورت، مسیر، پرس و جو و قطعه. در حالی که یک URL لازم نیست همه این قسمت ها را به طور همزمان داشته باشد، اما همیشه حداقل سه مورد از آنها را خواهد داشت.
در زیر تصویری از بخشهای اساسی URL آورده شده است. URL همیشه دارای یک طرح یا پروتکل، نام دامنه و مسیر خواهد بود.
.jpg) با این حال، URL ها ممکن است دارای ویژگی های بیشتری نسبت به اجزای اصلی ذکر شده در بالا باشند. بیایید نگاهی جامع به ساختار URL در زیر بیندازیم.
با این حال، URL ها ممکن است دارای ویژگی های بیشتری نسبت به اجزای اصلی ذکر شده در بالا باشند. بیایید نگاهی جامع به ساختار URL در زیر بیندازیم.
ساختار URL

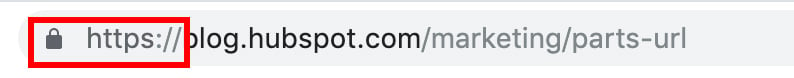
1. طرح
 این طرح (که پروتکل نیز نامیده می شود) به سرورهای وب می گوید که هنگام دسترسی به صفحه ای در وب سایت شما از کدام پروتکل استفاده کنند.
این طرح (که پروتکل نیز نامیده می شود) به سرورهای وب می گوید که هنگام دسترسی به صفحه ای در وب سایت شما از کدام پروتکل استفاده کنند.
امروزه، HTTPS – که مخفف Hypertext Transfer Protocol Secure است – رایج ترین طرح است. به مرورگر وب شما میگوید هر اطلاعاتی را که وارد صفحه میکنید، مانند گذرواژه یا اطلاعات کارت اعتباریتان، رمزگذاری کند، بنابراین مجرمان سایبری نتوانند به آن دسترسی داشته باشند. این پروتکل امنیتی از بازدیدکنندگان وب سایت شما محافظت می کند و اجرای آن به رتبه بهتر سایت شما در گوگل کمک می کند. به همین دلیل است که پیادهسازی SSL در هر راهنمای فنی سئو ضروری است.
طرحهای دیگری که ممکن است مشاهده کنید عبارتند از mailto://، که میتواند ارائهدهنده سرویس ایمیل پیشفرض رایانه شما را باز کند تا به شما کمک کند یک ایمیل به آدرس ایمیلی که در URL وارد کردهاید، پیشنویس کنید، و ftp://، که یک پروتکل استاندارد برای انتقال رایانه است. فایل های بین مشتری و سرور در یک شبکه کامپیوتری.
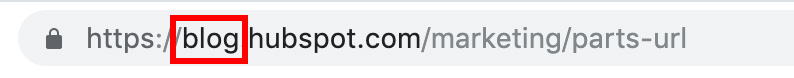
2. ساب دامنه
 اگر وب سایت شما مانند یک خانه است، ساب دامنه های شما مانند اتاق های خاصی در آن خانه هستند. یک زیر دامنه در یک URL نشان می دهد که مرورگر وب کدام صفحه خاص از وب سایت شما را باید ارائه دهد. به عنوان مثال، زیردامنه هایی مانند “وبلاگ” یا “پیشنهادها” صفحه وبلاگ یا صفحه پیشنهادات وب سایت شما را ارائه می دهند.
اگر وب سایت شما مانند یک خانه است، ساب دامنه های شما مانند اتاق های خاصی در آن خانه هستند. یک زیر دامنه در یک URL نشان می دهد که مرورگر وب کدام صفحه خاص از وب سایت شما را باید ارائه دهد. به عنوان مثال، زیردامنه هایی مانند “وبلاگ” یا “پیشنهادها” صفحه وبلاگ یا صفحه پیشنهادات وب سایت شما را ارائه می دهند.
ساب دامنه ها همچنین وب سایت شما را در دسته های محتوای اصلی خود قرار می دهند و به گوگل و بازدیدکنندگان شما نشان می دهند که اطلاعات بیشتری در سایت شما به جای یک صفحه اصلی وجود دارد.
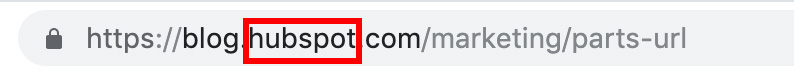
3. دامنه سطح دوم
 دامنه سطح دوم شما (SLD) نام وب سایت شما است. این به افراد کمک می کند بدانند که از سایت یک برند خاص بازدید می کنند. به عنوان مثال، افرادی که از “mlb.com” بازدید می کنند، بدون نیاز به اطلاعات بیشتری می دانند که در وب سایت لیگ برتر بیسبال هستند.
دامنه سطح دوم شما (SLD) نام وب سایت شما است. این به افراد کمک می کند بدانند که از سایت یک برند خاص بازدید می کنند. به عنوان مثال، افرادی که از “mlb.com” بازدید می کنند، بدون نیاز به اطلاعات بیشتری می دانند که در وب سایت لیگ برتر بیسبال هستند.
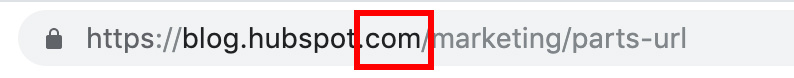
4. دامنه سطح بالا
 دامنه سطح بالا (TLD) مشخص می کند که سازمان شما چه نوع نهادی را در اینترنت ثبت می کند.
دامنه سطح بالا (TLD) مشخص می کند که سازمان شما چه نوع نهادی را در اینترنت ثبت می کند.
به عنوان مثال، “.com” برای نهادهای تجاری در ایالات متحده در نظر گرفته شده است، بنابراین بسیاری از مشاغل آمریکایی با دامنه سطح بالا “.com” ثبت نام می کنند. به طور مشابه “.edu” برای موسسات دانشگاهی در ایالات متحده در نظر گرفته شده است، بنابراین بسیاری از کالج ها و دانشگاه های آمریکایی با دامنه سطح بالا “.edu” ثبت نام می کنند.
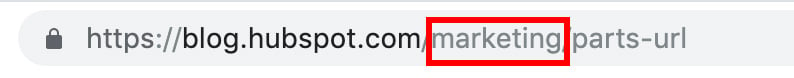
5. دایرکتوری فرعی
 یک زیر شاخه – که به عنوان یک زیر پوشه نیز شناخته می شود – به افراد و همچنین خزنده های وب کمک می کند تا بفهمند در کدام بخش خاص از صفحه وب هستند.
یک زیر شاخه – که به عنوان یک زیر پوشه نیز شناخته می شود – به افراد و همچنین خزنده های وب کمک می کند تا بفهمند در کدام بخش خاص از صفحه وب هستند.
به عنوان مثال، اگر شما صاحب یک فروشگاه آنلاین هستید که تی شرت، کلاه و لیوان می فروشد، یکی از URL های وب سایت شما می تواند شبیه “https://shop.yourstore.com/hats” باشد. توجه داشته باشید که زیر دامنه “shop” و زیر شاخه “کلاه” است. این بدان معناست که این URL صفحه “کلاه” را که زیرپوشه ای از صفحه “فروشگاه” است ارائه می دهد. تی شرت ها و لیوان ها زیرپوشه های دیگری هستند این صفحه.
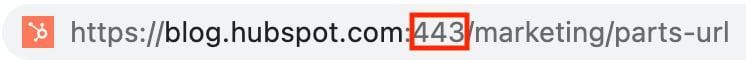
6. بندر
پورت عددی است که برای تعیین نقطه پایانی اتصال و هدایت داده ها به یک سرویس خاص استفاده می شود. سرورهای مختلف از شماره پورت های متفاوتی استفاده می کنند. این شماره همیشه با یک آدرس شبکه میزبان مرتبط است، مانند یک آدرس IP. به عنوان مثال یک سرور HTTP با استفاده از 80 شناسایی می شود، در حالی که یک سرور HTTPS از 443 به عنوان شماره پورت خود استفاده می کند.

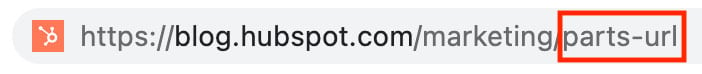
7. مسیر
مسیر مکان فایل یا منبعی را که کاربر می خواهد به آن دسترسی داشته باشد را مشخص می کند. در مثال زیر، مسیر مشخص شده مقاله «parth-url» خواهد بود.

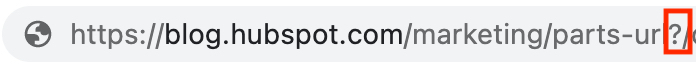
8. پرس و جو
آیا تا به حال متوجه شده اید که وقتی گوگل نتایج جستجوی شما را نمایش می دهد، در برخی URL ها علامت سوال نمایش داده شود؟ این علامت سوال می گوید که یک پرس و جو خاص در حال انجام است و برای قبل از یک رشته پرس و جو استفاده می شود. یک رشته کوئری پارامترهای داده ای را که از پایگاه داده یک وب سایت درخواست می شود، مشخص می کند. در ادامه به بررسی پارامترها خواهیم پرداخت.

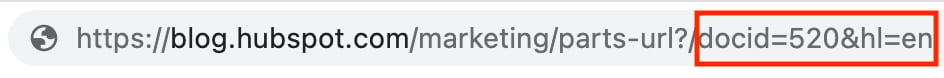
9. پارامترها
پارامترها مقادیری هستند که در حین جستجو پرس و جو می شوند. این پارامتر می تواند یک عدد، مقدار رمزگذاری شده، عبارت جستجو یا داده های دیگری باشد که در وب سایت یافت می شود. پارامترهای URL حاوی یک کلید و مقدار است که با علامت مساوی (=) از هم جدا شده اند. یک URL می تواند چندین پارامتر داشته باشد که هر کدام با علامت (&) از هم جدا می شوند.
نوشته شده، ساختار به شکل زیر خواهد بود:
https//www.hubspotexample.com/page?key1=value1&key2=value2

پارامترهای UTM برای پیگیری تلاش های بازاریابی یا تبلیغاتی شما استفاده می شود. این پارامترها که به انتهای URL ها اضافه شده اند می توانند نحوه ورود بازدیدکنندگان به سایت شما و تعامل آنها با یک کمپین بازاریابی مرتبط را ردیابی کنند.
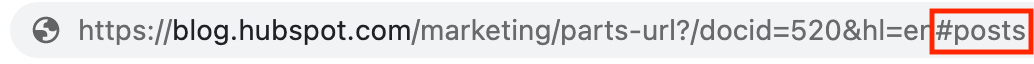
10. قطعات
فرگمنت ها جزء اختیاری URL ها هستند که معمولاً با هش (#) در انتهای آن قرار می گیرند. آنها مکان خاصی را در صفحه وب مانند یک شناسه یا ویژگی نام نشان می دهند، اما همچنین می توانند به منابع دیگری مانند پاورقی یا نوار کناری هدایت شوند.

ساختار URL: ظریف و در عین حال ضروری
اگرچه URL ها ممکن است ساده و دلخواه به نظر برسند، اما در واقع برای UX و SEO وب سایت شما مهم هستند. و اکنون که هر یک از بخشهای URL را فهمیدید، پستهای وبلاگ زیر را بررسی کنید تا در مورد سئو فنی بیشتر بدانید.
یادداشت سردبیر: این مقاله در ابتدا در اکتبر 2021 منتشر شد و برای جامعیت به روز شده است.
